#wcag
#wcag
[ follow ]
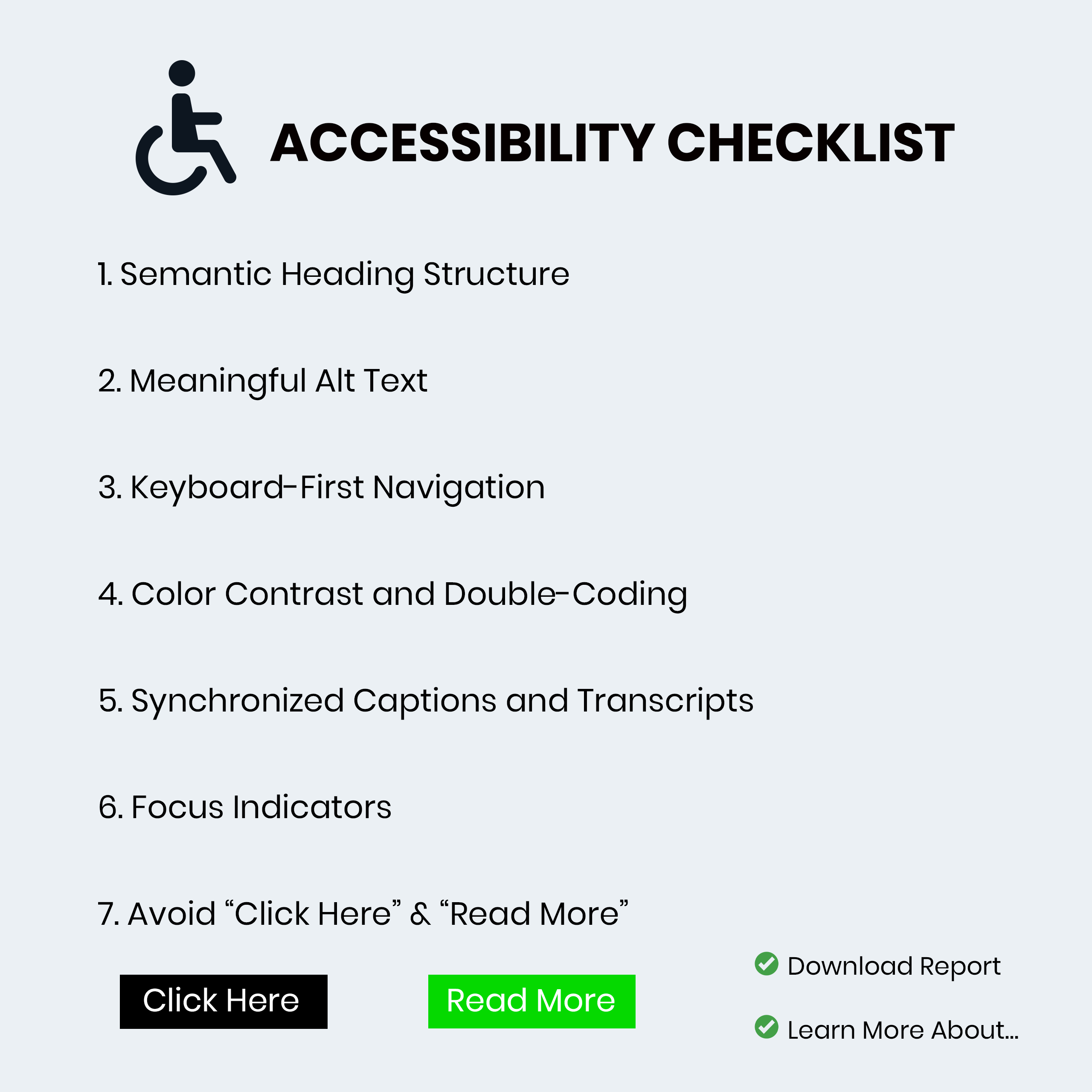
#accessibility #inclusive-design #web-accessibility #user-experience #keyboard-navigation #color-contrast
fromInclusivecolors
2 months agoInclusiveColors - Accessible color palette creator
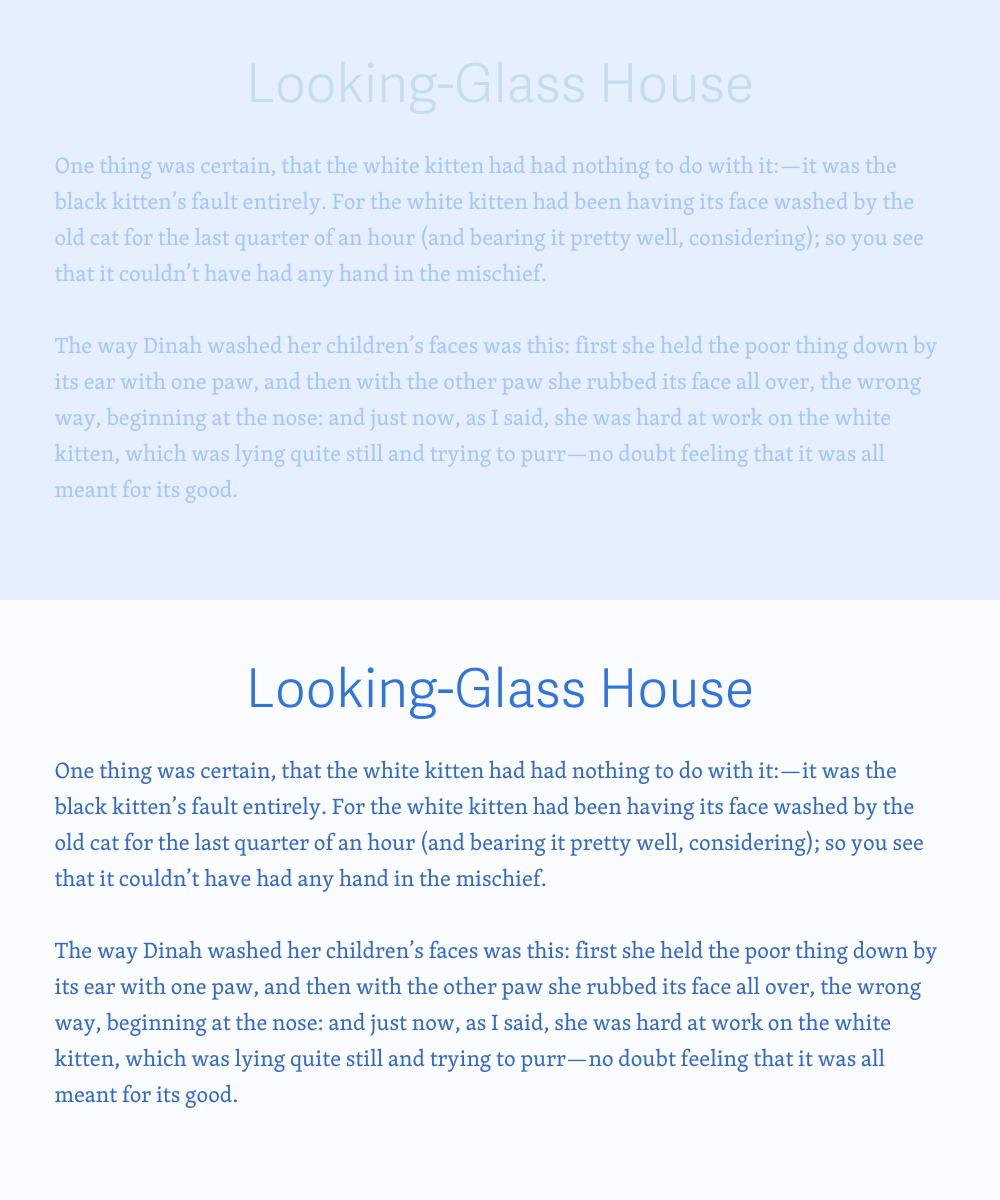
Instead of only working with a handful of colors, you can create a whole palette of swatches at the same time so you can see if they look good together. Precise control of every shades/tints in each swatch rather than being limited by autogenerated colors. See which color pairs contrast as you edit so you can create a palette with built-in WCAG accessibility.
Web design
[ Load more ]