Web development
Web development
[ follow ]
#css #javascript #wordpress #cookies #bot-detection #accessibility #web-performance #browser-plugins #typescript
Web development
fromSitePoint Forums | Web Development & Design Community
21 hours agoHow are you handling responsive images in modern HTML/CSS workflows?
Generate AVIF/WebP and JPG/PNG fallbacks in the build pipeline, serve via <picture>/<srcset>, provide meaningful alt attributes, and use responsive CSS utilities.
fromDEV Community
2 days agoString3D: Forcing 3D to Obey CSS
Let's kill the magic expectations right now: String3D is not "CSS 3D". There are no tricks here where the browser suddenly learned to render meshes natively. Under the hood, it's a standard 3D renderer in a canvas living above the page. The difference lies elsewhere. String3D synchronizes 3D objects with DOM elements every frame, but it takes its behavioral instructions from CSS custom properties. The DOM remains the DOM:
Web development
fromCSS-Tricks
4 days agoMasonry Layout is Now grid-lanes | CSS-Tricks
In that same GitHub thread, you'll read that Tab Atkins-Bittner shared a "hacky" way to go about it with CSS Grid. You can have Grid do Masonry if you know the heights of the items ahead of time. It's a bit hacky, but you set the grid container to grid: auto-flow dense 1px / <column widths here>;, then set each item to grid-row: span <pixel height as integer>; (for example, if the item is 50px tall, use grid-row: span 50;).
Web development
fromCNET
5 days agoBuilding a Website Doesn't Have to Be Hard. Here's How to Build a Wix Website, Without Learning a Line of Code
visual design editor allows you to build many types of websites without coding, but there's still plenty to learn before you start creating your site. I'll walk you through everything you need to know to build a Wix website, from how to choose a domain to some basic principles for writing your first blog post. I'll focus on building for-fun hobby sites, professional portfolios and service-based business websites, as Wix is most effective for these types of sites. If you're building an e-commerce website, I recommend using Squarespace or Shopify instead.
Web development
fromWeb Performance Calendar
1 week agoHow to load CSS (fast)
Loading styles on the web is something that looks trivial at first. You just add a<link rel=stylesheet> to your page (or <style> for inline styles) and you're done. But if you wanted to load CSS fast, all of the sudden you run into trouble... Assuming you have a traditional web app (or what the kids call Multi-Page App/MPA), you now need to make tradeoffs:
Web development
fromCSS-Tricks
1 week agoWhat Else Could Container Queries... Query? | CSS-Tricks
I'll admit, when container queries first shipped back in 2022, I didn't really pay attention. I mean, why container size queries when we already have media queries? Why container style queries when custom properties inherit anyway (they don't work with standard properties... yet)? Their use cases seemed like edge cases to me, enabling us to do things that we could already do but in a different way.
Web development
Web development
fromSitePoint Forums | Web Development & Design Community
2 weeks agoMake an inline style !important on a dynamic iframe
A Beacon CRM embedded iframe height is being overridden by an !important CSS rule; use element.style.setProperty('height', value, 'important') or postMessage resizing.
fromTechtalksweekly
2 weeks agoThe Most-Watched React, Next.js, Vue, Nuxt & Vite Talks of 2025 (so far)
Happy Monday 👋 and welcome to another special edition of Tech Talks Weekly! This edition includes the most-watched talks in the React and Vue ecosystem in 2025 so far. If you're interested in how this list was built, head over the last section. Get ready for a bit of scrolling, but it's worth it! With that said, expect your watchlist to grow!
Web development
Web development
fromVue.js Jobs
2 weeks agoScayle Senior Frontend Engineer M F D Scayle Storefront Hamburg or Berlin Hybrid - VueJobs
Senior Frontend Engineer role to build high-traffic Vue+TypeScript storefronts, shape architecture, and improve UX and team processes at a fast-growing eCommerce company.
Web development
fromTechCrunch
2 weeks agoWordPress's vibe-coding experiment, Telex, has already been put to real-world use | TechCrunch
Telex enables rapid creation of interactive Gutenberg blocks—pricing tools, real-time store info, carousels, and integrations—drastically reducing development time and cost.
fromSearch Engine Roundtable
3 weeks agoGoogle Adds LLMs.txt To Search Developer Docs
Google has been saying that no one uses the LLMs.txt file, that Google won't use it, that it can be useless, and you probably should noindex it if you do use it. Well, Google itself uploaded an LLMs.txt file for the Google Search Central portal. The file is over here: developers.google.com/search/docs/llms.txt. This was spotted by Lidia Infante who posted it on Bluesky and asked John Mueller of Google, "Is this an endorsement of llms.txt or are you trolling us, John?"
Web development
fromCSS-Tricks
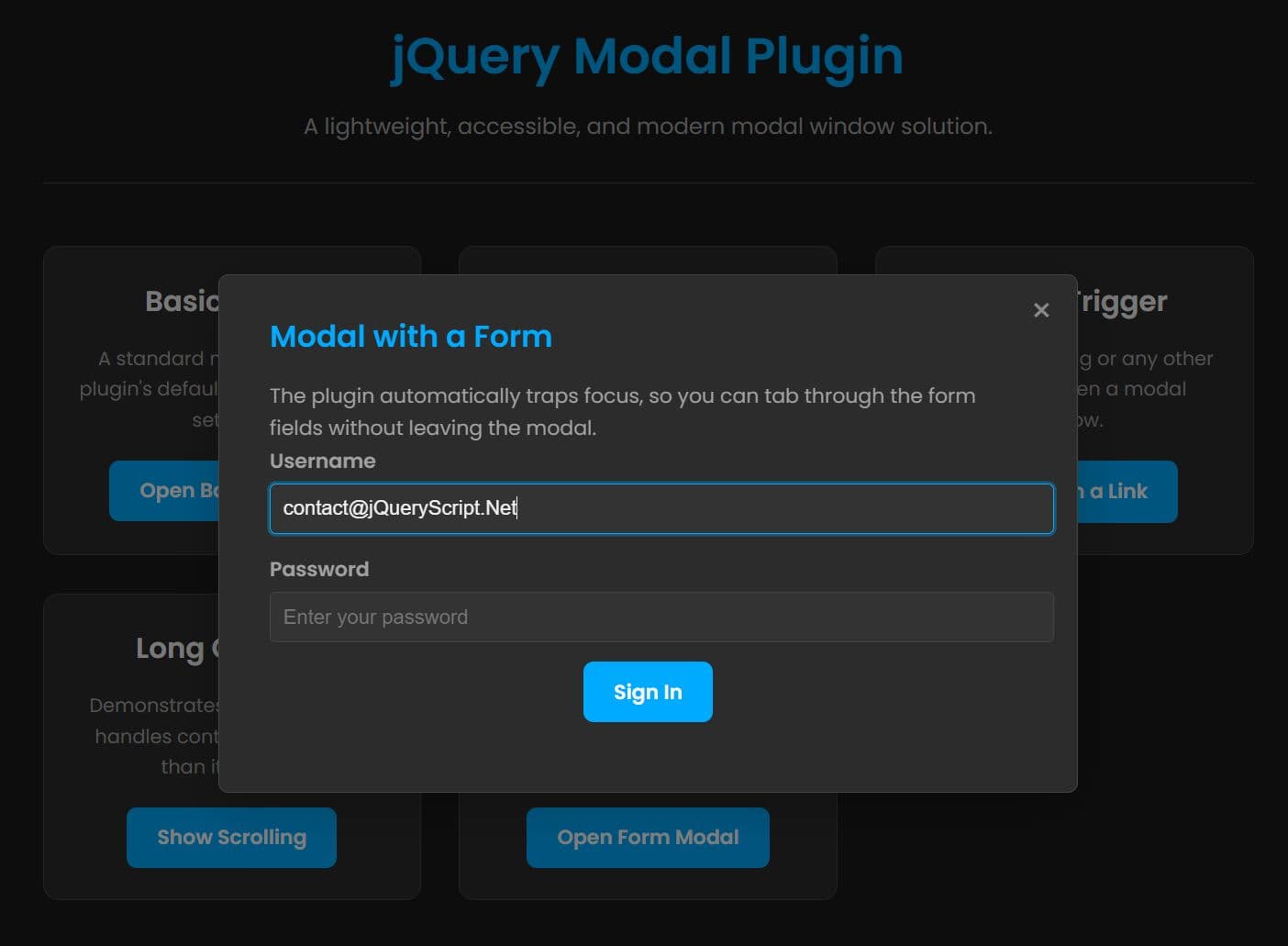
3 weeks agoPrevent a page from scrolling while a dialog is open | CSS-Tricks
In any case, you can see the trouble with active scrolling when a "dialog" is open: The problem is that the dialog itself is not a scroll container. If it was, we could slap overscroll-behavior: contain on it and be done with it. Brad demoed his solution that involved a JavaScript-y approach that sets the <body> to fixed positioning when the dialog is in an open state:
Web development
fromThe Verge
3 weeks agoThe indie web is here to make the internet weird again
The indie web began a few years after the end of GeoCities, which Yahoo shut down in 2009 (at least, in the US - GeoCities Japan managed to hang on until 2019). GeoCities was a free web hosting service that launched in 1994 and once hosted millions of personal HTML websites, from pop culture shrines to teachers' pages for their students (and truly everything in between).
Web development
Web development
fromLondon Business News | Londonlovesbusiness.com
3 weeks agoTop seven hosting services for growing businesses in the UK - London Business News | Londonlovesbusiness.com
Selecting a UK hosting provider that delivers speed, reliability, and scalability is essential for website performance and sustained business growth.
fromBram.us
4 weeks agoUse overscroll-behavior: contain to prevent a page from scrolling while a is open
While this change might seem trivial, it fixes an issue developers have been dealing with for ages: prevent a page from scrolling while a (modal) <dialog> is open. ~ CSS overscroll-behavior - which I first covered here in 2017 - allows you to control what a browser should do when reaching the boundary of a scrolling area. For example, if you set it to overscroll-behavior: contain, it will prevent scroll chaining from happening, so that underlying elements don't scroll.
Web development
Web development
fromSitePoint Forums | Web Development & Design Community
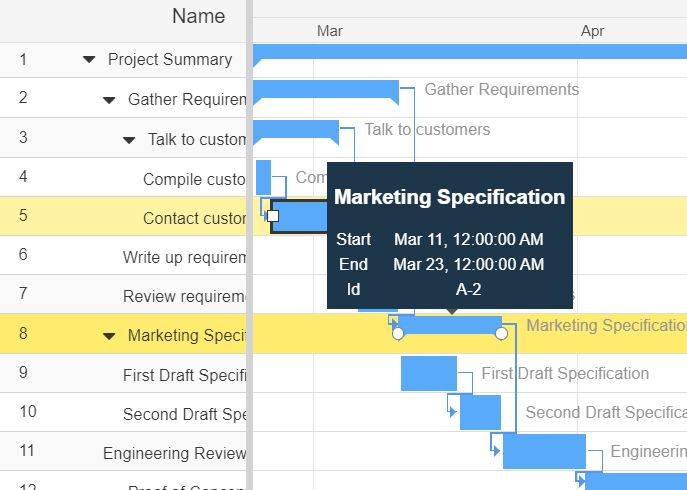
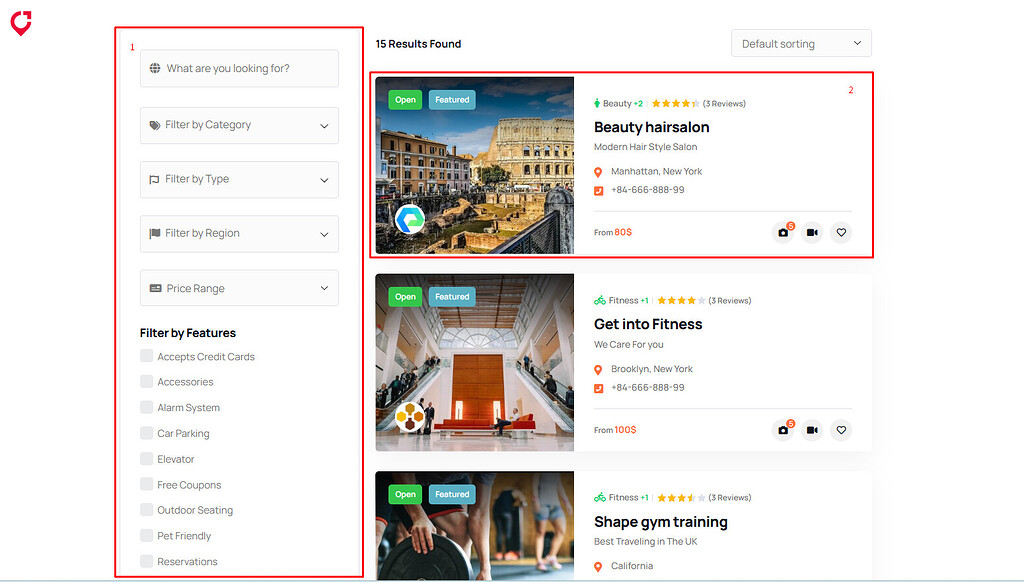
3 weeks agoCustom CSS Code to change position of label
Move the 'Open/Closed' label from the top-left to the bottom-left on the Elementor listing slider card and place the 'Featured' label at the top-left on Home and Listing pages.
Web development
fromSitePoint Forums | Web Development & Design Community
3 weeks agoMySQL SELECT ... FOR UPDATE causing table lock during high traffic while generating sequential transaction IDs
Allocate numeric sequence values in a fast, separate atomic operation (use an auto-increment/sequence or short INSERT) and then use that value to build TXN codes to avoid long locks.
fromCSS-Tricks
4 weeks agoOn Inheriting and Sharing Property Values | CSS-Tricks
Sometimes I want to set the value of a CSS property to that of a different property, even if I don't know what that value is, and even if it changes later. Unfortunately though, that's not possible (at least, there isn't a CSS function that specifically does that). In my opinion, it'd be super useful to have something like this (for interpolation, maybe you'd throw in there as well): /* Totally hypothetical */ button { border-radius: compute(height, self); border-radius: compute(height, inherit); border-radius: compute(height, #this); }
Web development
fromVue.js Jobs
1 month agoWunderite Inc Full Stack Engineer Laravel 12 Vue 3 Typescript Series a Startup - VueJobs
Write efficient, quality, tested code using industry best practices Contribute to code quality and maintainability by writing unit and integration tests Leverage modern architectural patterns and third-party libraries to deliver new features Provide high-quality code reviews, enforce code styles and best practices, and ensure scalable architectural designs Contribute to technical roadmaps, design, and implementation within a team of high-performing engineers Partner with engineering, product management, and design teams to develop and refine new features
Web development
fromLogRocket Blog
1 month agoReal-time AI in Next.js: How to stream responses with the Vercel AI SDK - LogRocket Blog
Response streaming is one of the simplest but most effective ways to improve the user experience in AI-powered applications. Instead of making users wait for a lengthy and fully generated response, you can stream the output token by token and display it as it's being produced. This is the same effect you see when using ChatGPT or Gemini, where the text appears gradually, almost as if the AI is typing in real time.
Web development
[ Load more ]