fromMedium
4 weeks agoNew navigation paradigms, ChatGPT talks too much, AI coding tools
To navigate is to read the world in order to move through it, whether it means scanning a crowd to find a familiar face, deciphering the logic of a bookstore's layout, or following the stars at sea. This ability has always been mediated by tools (many of them disruptive and transformative). Still, the rise of artificial intelligence presents us with a radical promise: a world where we no longer need maps, because the information or the product 'comes to us.'
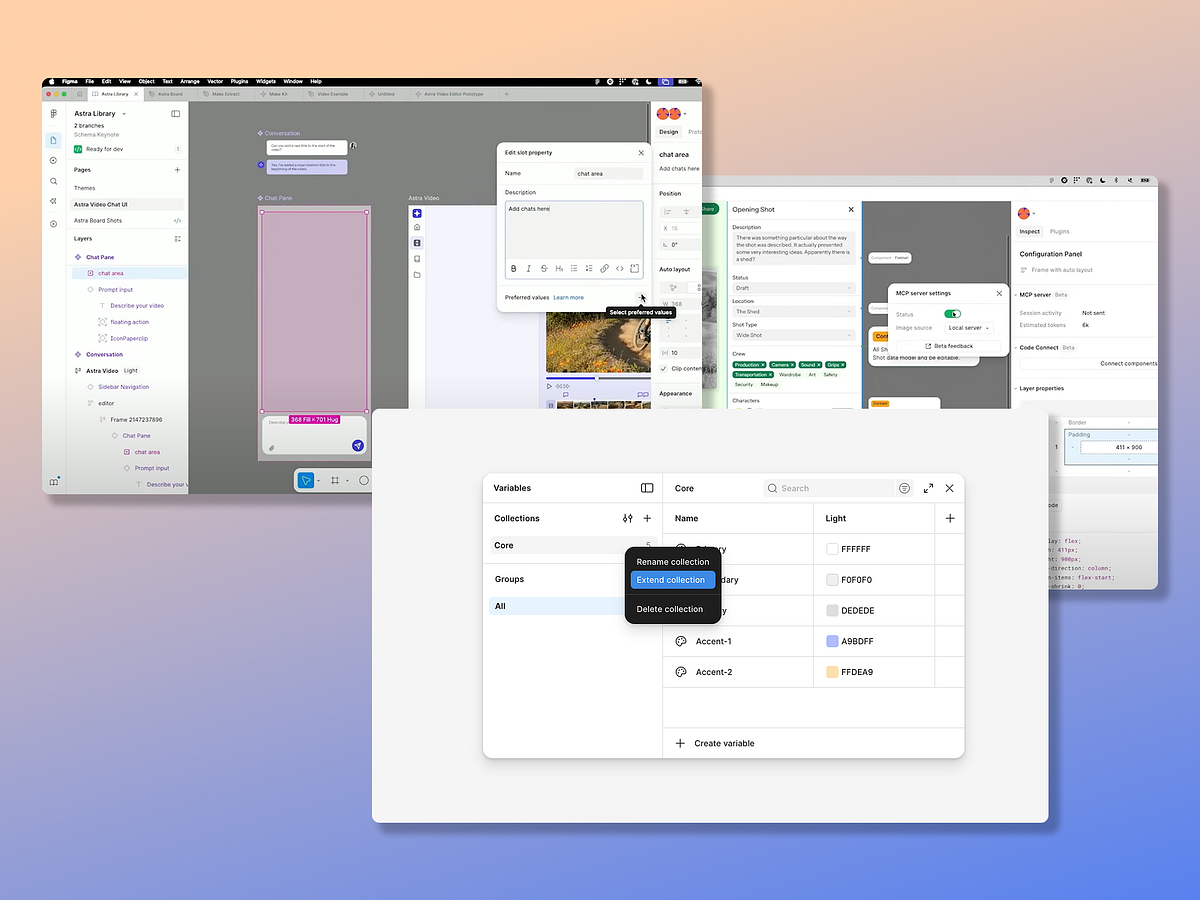
UX design